Kids brands - Web templatization UX

Corus Entertainment Inc.
9 months
Project manager
UI designer
5 developers
Lead UX design consultant, templatizing each collection of wordpress site to cut down long term development and technically overhead.
Overview
Corus is a driving force in the media industry with a diverse portfolio of strong brands and I was lucky enough to be initiating their templatization project for their kids brands most of which I grew up watching like Nick Canada, Disney Canada, Cartoon Network, YTV and more. The goal was to move all their 85+ sites on to wordpress custom templates built for different verticles like kids, lifestyle, video etc.
The Problem
As mentioned Corus had over 85+ websites built on various technologies and with inconsistent feature sets, technical debt on several major brands across many platforms, multiple video players and different processes to deliver projects.
The Solution
A new web architecture, with the aim to redesign the Entertainment Brand websites to balance stakeholder/brand needs and delivery time to market. This means we move all the sites to one CMS platform that's scalable and the decision was made to go with WordPress.

The Process
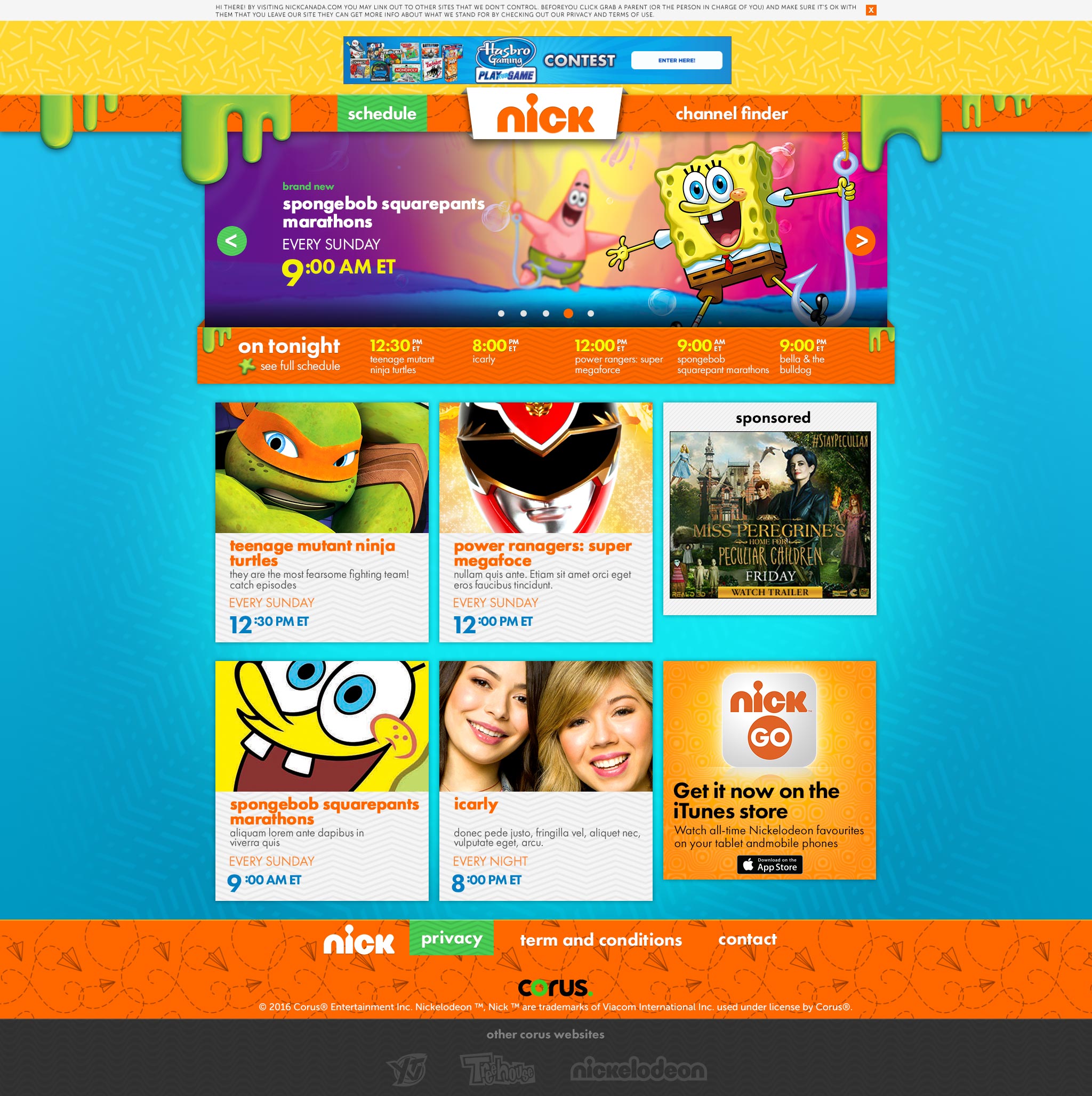
I worked closely with the product manager and stakeholders to understand the KPI's for this project and make sure nothing left out during the process. We gathered all the requirements for the project and decided to pick up Nick Canada as the first test site under the Kids genre since it was under the Diginet vertical. Sites under this vertical have the least amount of pages and these pages would be common between all verticals. We looked at Analytical data and ComScore data for competitors to find out if there is anything else required for the site.
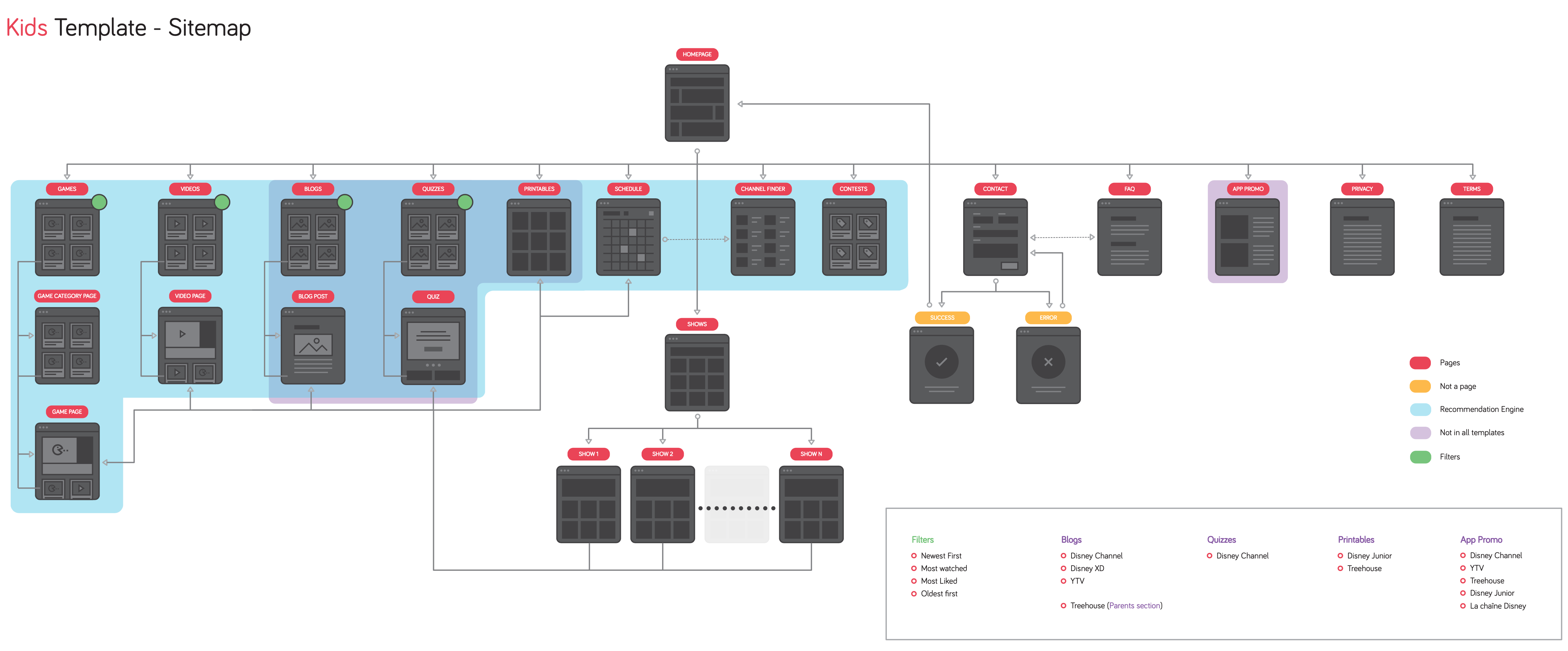
We visualized how the kid's brands and Diginet sites would overlap and how we could build them out in assortments.

In terms of research we couldn't do much as we were dealing with kids, we did not have permission to talk to any kids without the parents being present nor did any user testing sites let you survey or try out usability tests on kids. But we were greatful to find an extensive research done by the NNgroup which helped us in making a lot of decision during the wireframing process.

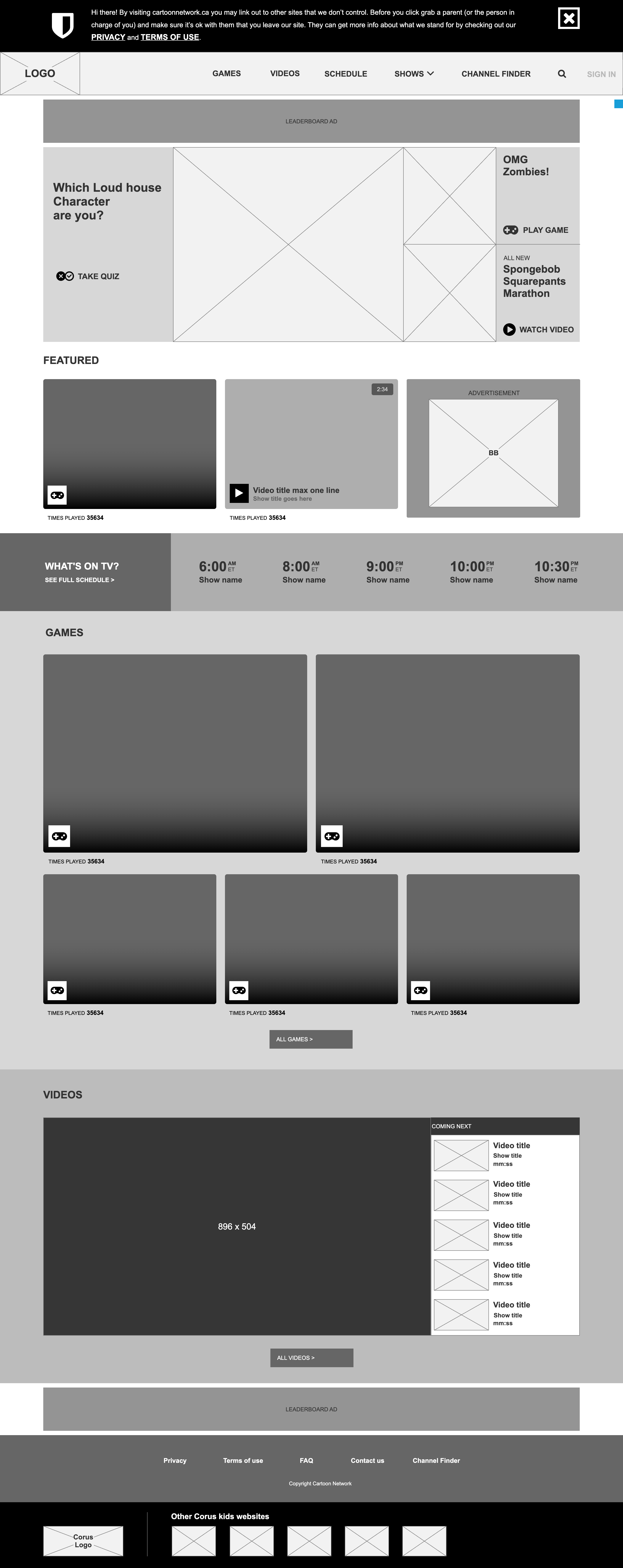
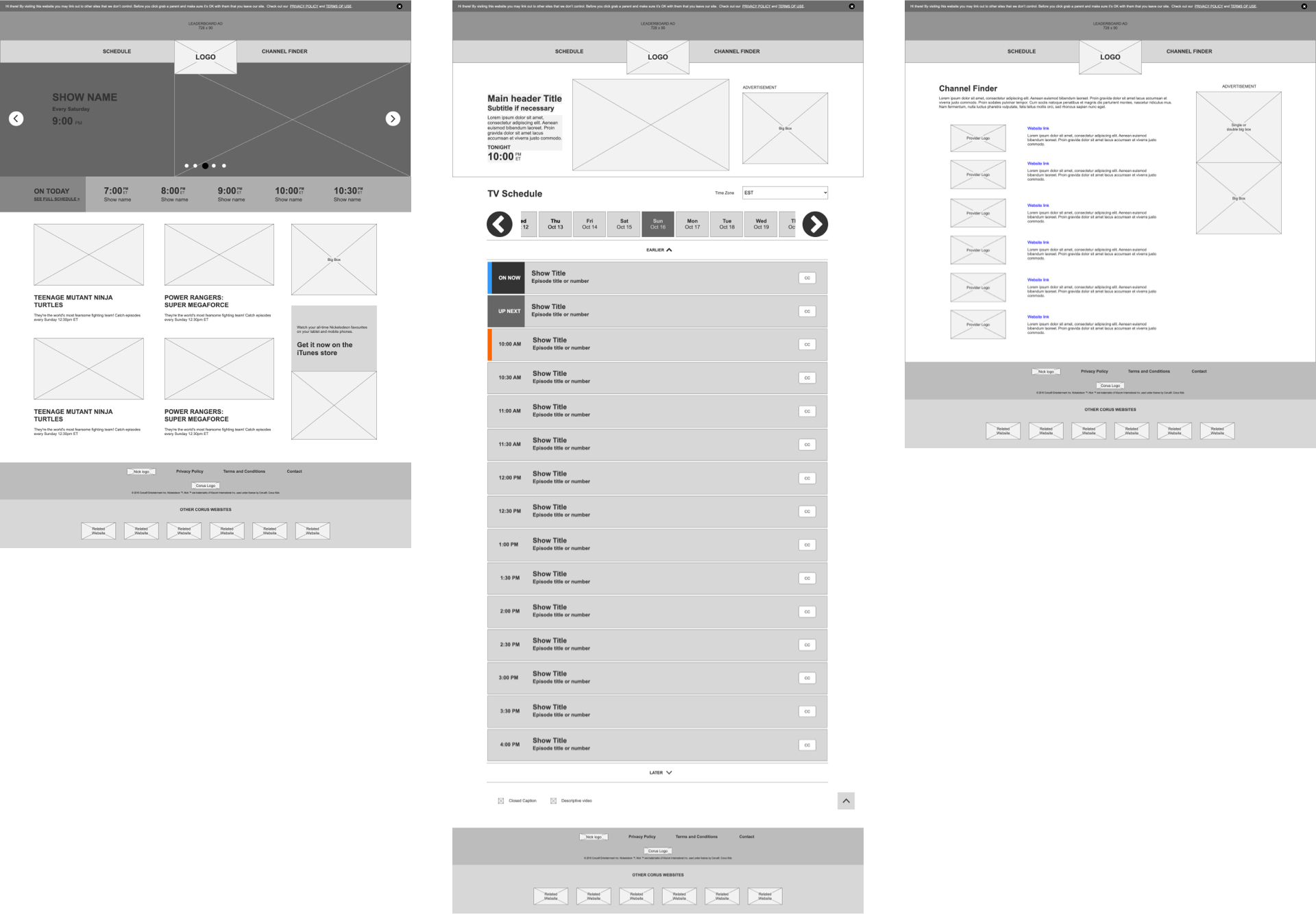
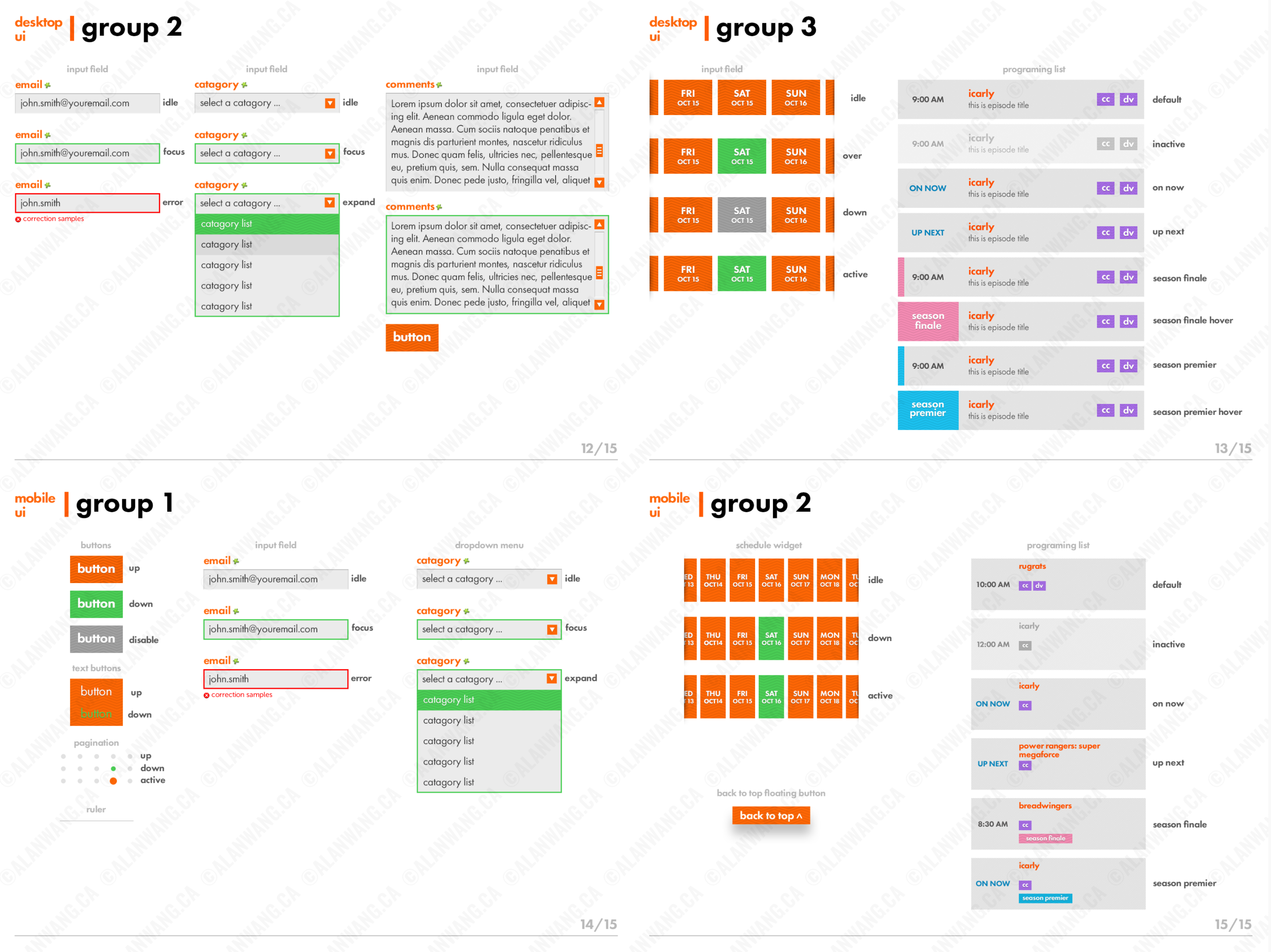
We created wireframes for desktop and mobile devices and made them into a prototype to test them internally. You can try it out here
Designs for this project were done by Alan Wang for more images check out his portfolio here


Disney Channel Canada
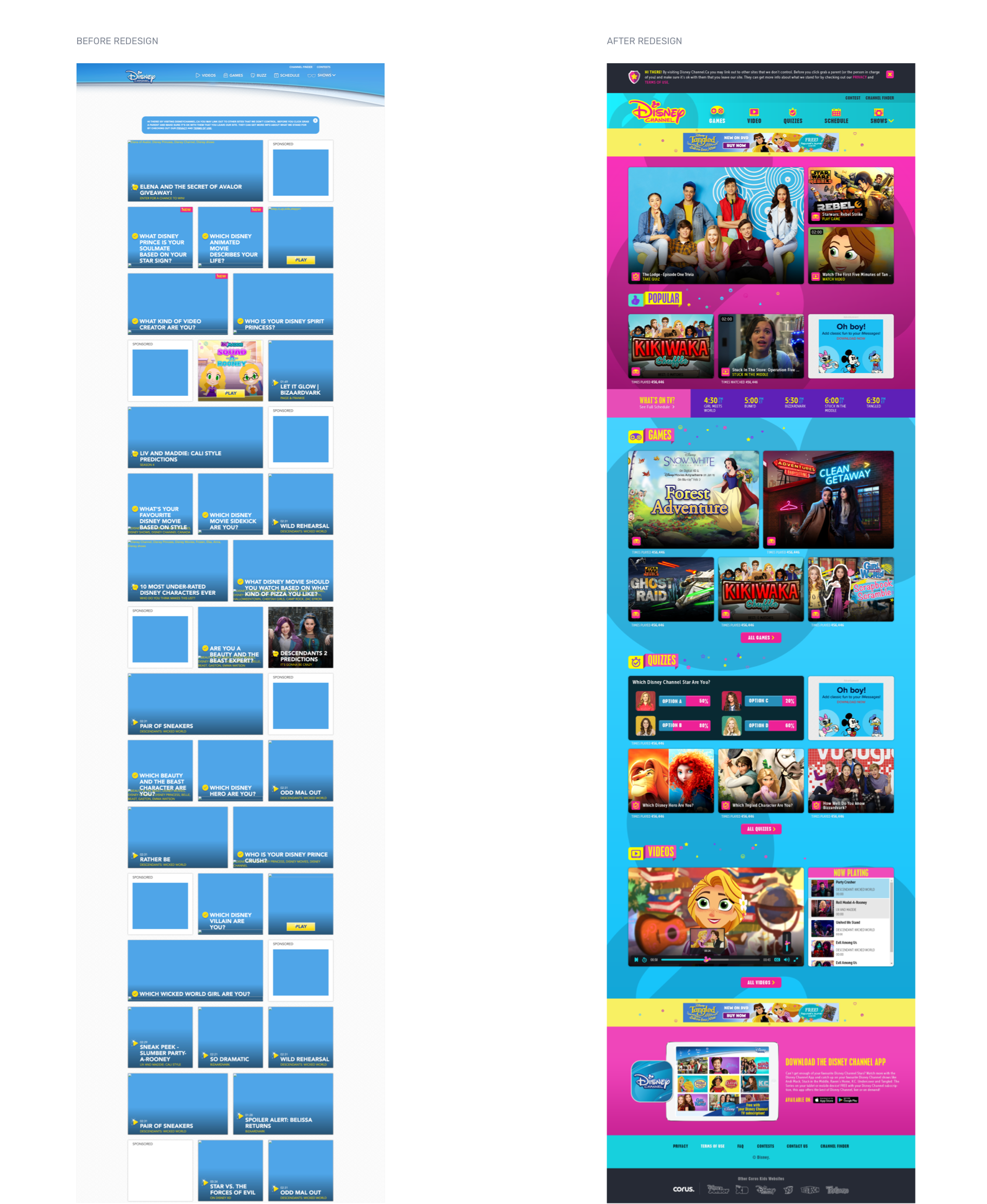
After successfully launching Nick Canada we moved to the next site under the kid's brands to add on new pages. Disney Channel is one of their most trafficked sites and is very popular with all its games and videos. Disney Channel also went through a new broadcast redesign, so it was the best time to start work on it.
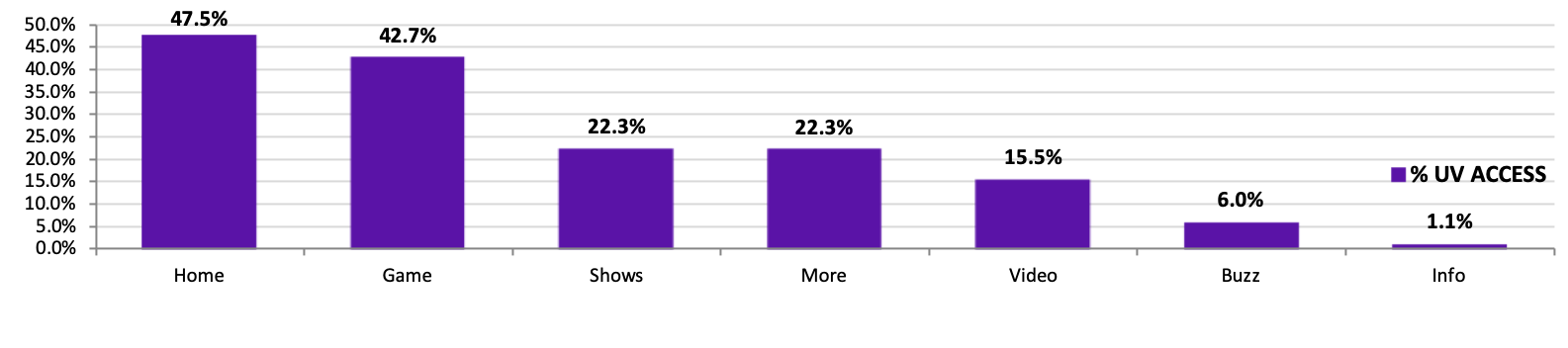
We knew what the kids liked on the site and spent the most time on, so we had to emphasise those sections and try to drive more traffic to the sections less explored.

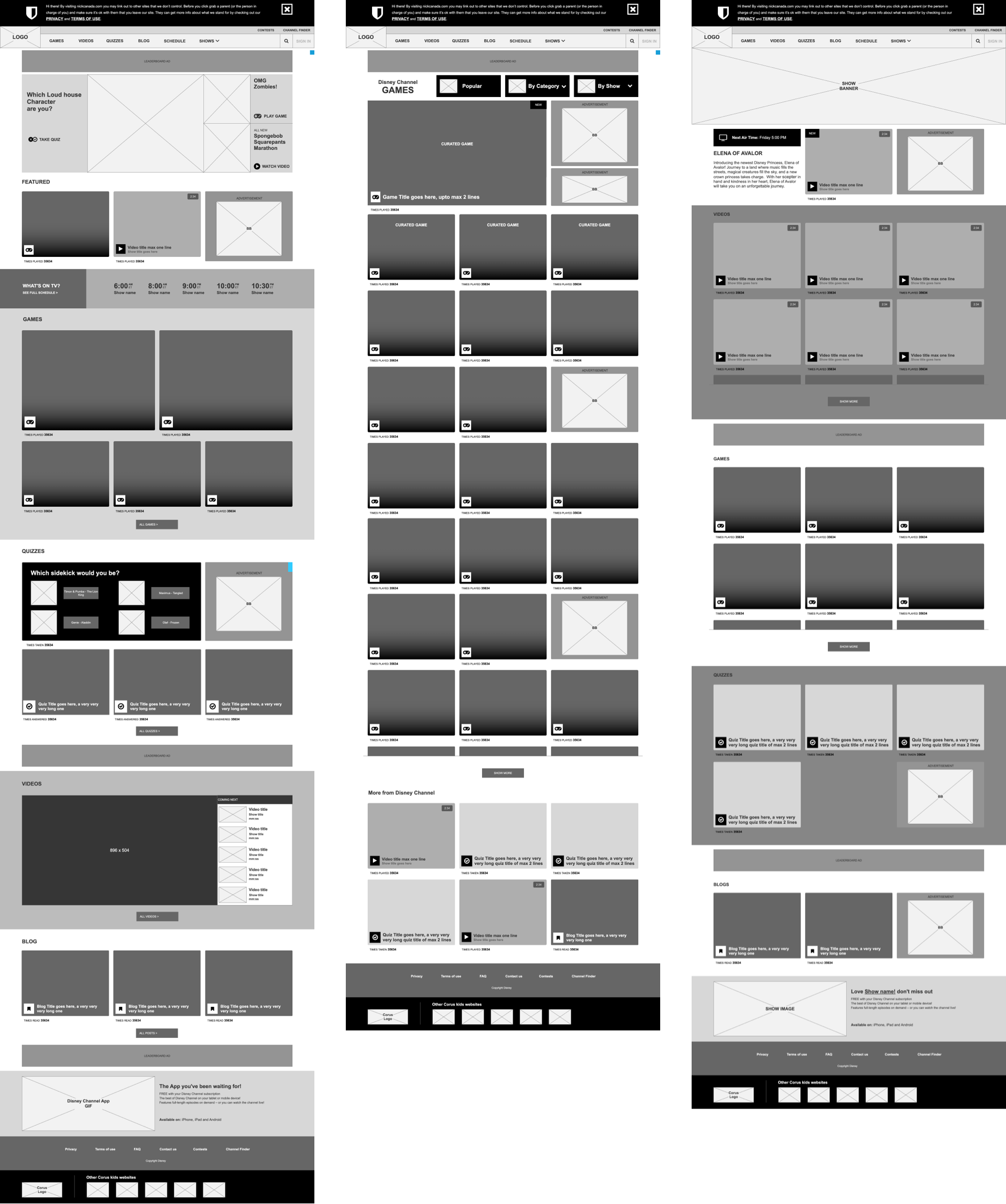
We looked over a lot of user data from the analytics tools we have set up and started envisioning how we need to set up the new website. I started working on the wireframe and again creating a prototype so we can test it out internally.

Try out the comprehensive prototype here
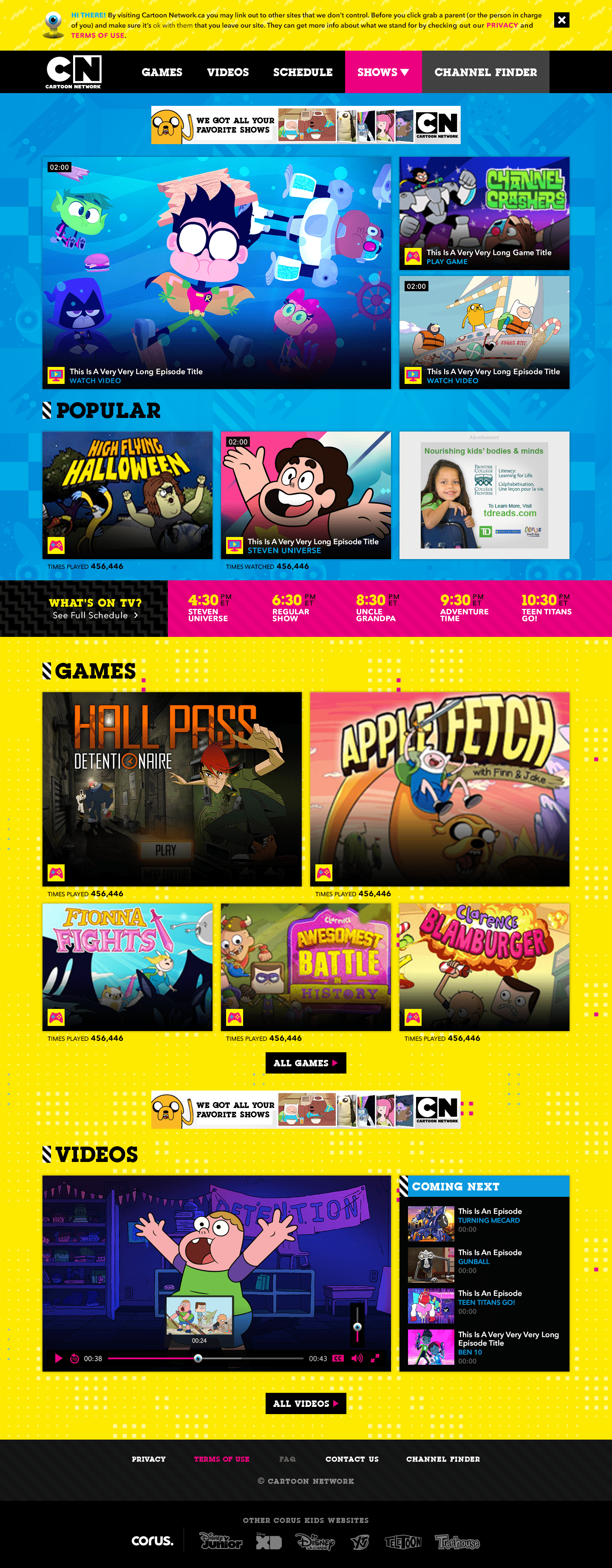
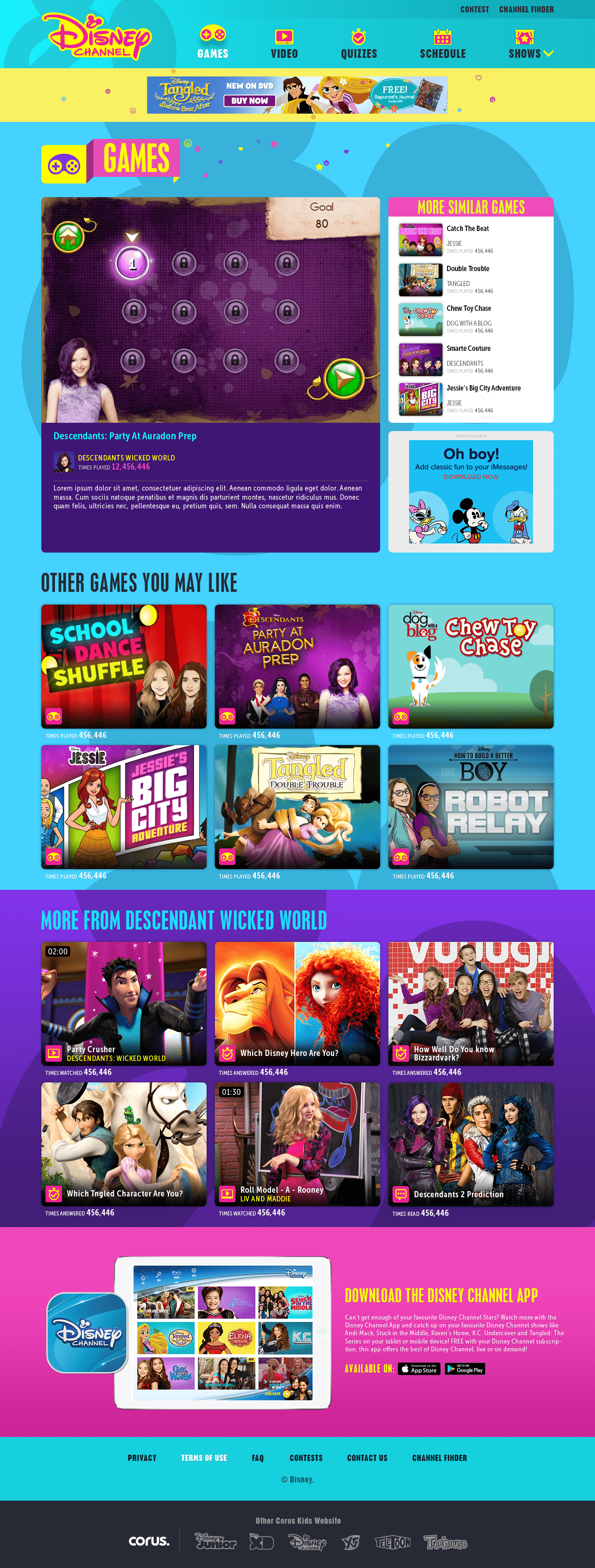
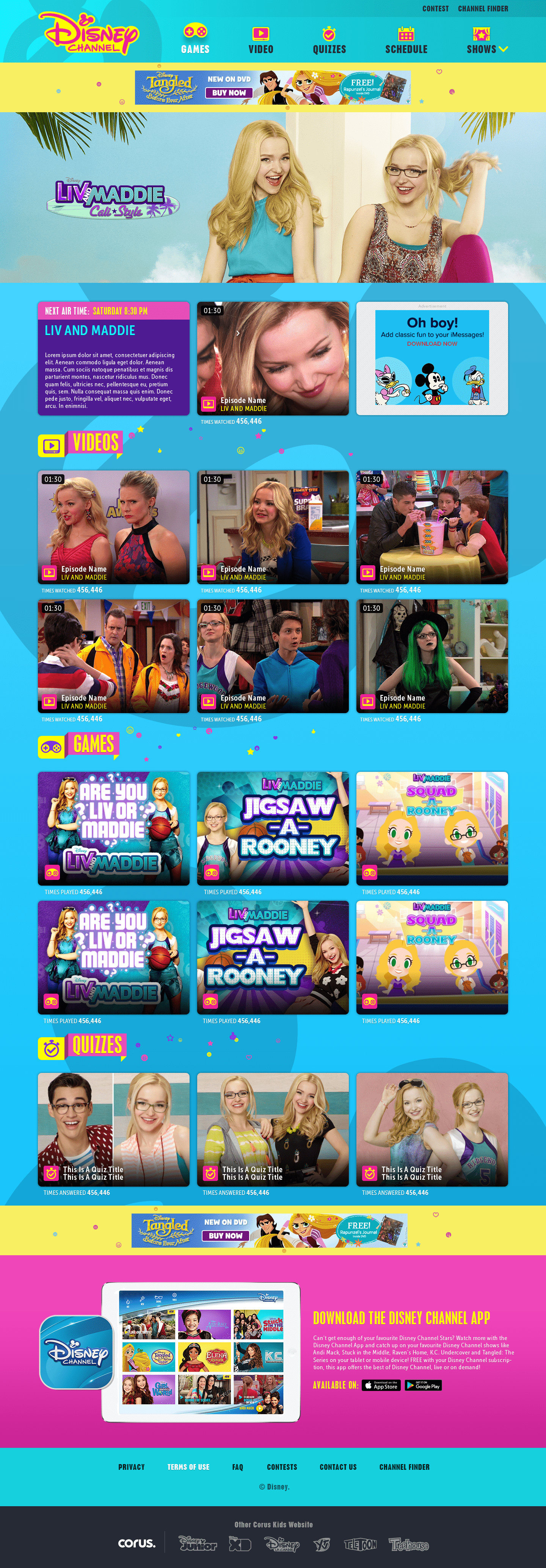
Again I had a great dev team and a UI game designer in Alan Wang who brought the wireframes to life. There is a big difference between the before and after here with dedicated sections for each of the categories compared to the pinterest style blog feel to the previous site.

We introduced new features like similar games to recommend more games besides the one that they were already playing. More games listed below that and even a new recommendation engine built to serve up other types of content like videos and quizzes. The games section also had prominent filters so the kids can find what they were looking for based on popularity, category or even by show, this is similar to the video and quiz page.


From here on Cartoon Network and other sites that followed made the process much simpler. We noticed we were cutting down on design and development time significantly. This helped us divert some time to improving existing sites and features and work on fixing bugs and business as usual tasks.
You can try out the Cartoon Network prototype here